من حيث المبدأ ، يجب أن تعلم أن تطبيق Apache Cordova مسؤول عن تسهيل تطوير تطبيقات الهاتف المحمول. بنفس الطريقة ، يعتمد على المصدر المفتوح ، وعند استخدامه يمكنك استخدام التقنيات القياسية مثل HTML5 ، JavaScript. هذا من أجل تطوير أنظمة تشغيل متعددة ، لأن هذه اللغات هي الأساس لتطوير وصيانة العديد من التطبيقات.

الآن ، عن طريق Apache Cordova ، يتم تنفيذ التطبيقات في بيئة رقمية يتم توجيهها بدورها إلى كل منصة خاصة. ومن ناحية أخرى ، فإنه يوفر إمكانية إنشاء تطبيقات الهاتف المحمول الهجينة باستخدام لغة مثل HTML أو JavaScript. ويمكن استخدام هذه بدورها على منصات متنقلة مختلفة مثل iOS و Android.
هذا هو السبب في أننا سنوضح لك في هذه المقالة كيف يمكنك تثبيت Apache Cordova على Ubuntu في نسخته 18.04. وهو إجراء سهل التنفيذ ، فسيتعين عليك فقط اتباع بعض الخطوات التي سنشير إليها أدناه.
ما هي الاستخدامات التي يمكن أن تعطى لأباتشي كوردوفا؟
يسمح تطبيق Apache Cordova لمستخدميه بتزويدك باستخدامات أو حلول في مواقف مثل ما يلي:
- إذا كنت مطور ويب وتريد تنفيذ حزمة تطبيقات ويب ، بحيث يتم توزيعها في متاجر التطبيقات.
- إذا كنت ترغب في توسيع تطبيق ليشمل منصات مختلفة. هذا دون الحاجة إلى استخدام الأدوات أو اللغات مرة أخرى لكل من المنصات ، الأمر الذي يستغرق وقتًا طويلاً.
- إذا كان هدفك هو مزج المكونات المختلفة للتطبيقات الأصلية باستخدام WebView . وهي ليست أكثر من نافذة متصفح معينة ، يمكنك من خلالها الدخول إلى واجهة برمجة التطبيقات على مستوى الهاتف المحمول. أو إذا كنت تريد من ناحية أخرى إنشاء واجهة مكملة بين مكون أصلي و WebView.
ما هي المكونات الرئيسية لأباتشي كوردوفا؟

Ubunto ليكون برنامجًا مجانيًا ، فالبرامج الموجودة فيه مجانية ، على سبيل المثال إذا كنت تريد تنزيل برنامج VMWARE وتثبيته ، فيمكنك القيام بذلك دون دفع أي شيء. في حال كنت ترغب في استخدام Apache Cordova ، يجب أن تأخذ بعين الاعتبار بعض المكونات الرئيسية ، وهي:
WebView
يعمل مكون WebView هذا مع Apache Cordova لأنه يوفر واجهة مستخدم للتطبيق. بالإضافة إلى ذلك ، في بعض الأنظمة الأساسية ، عادةً ما يكون مكونًا إضافيًا ضمن تطبيق هجين أكبر . من ناحية أخرى ، يسمح بدمج مكونات التطبيق الأصلية مع WebView.
التطبيق على شبكة الإنترنت
فيما يتعلق بـ WebApp ، هذا هو المكان الذي يتم فيه الاحتفاظ برمز التطبيق. الآن يتم استخدام التطبيق نفسه كصفحة ويب ، والتي لها ملف محلي يعرف باسم index.html. من خلال هذا المرجع ، يتم إنشاء JavaScript أو الصور أو أي ملف أو مورد مطلوب للتنفيذ الصحيح. الآن تم تطوير هذا التطبيق في WebView ، داخل حاوية التطبيقات الأصلية . وفي هذه الحاوية يوجد ملف أساسي يسمى config.xml ، وهو يوفر معلومات حول التطبيق. بالإضافة إلى ذلك ، يسمح لك بتحديد المعلمات التي يمكن أن تؤثر على التشغيل الصحيح لها.
الإضافات
من جانبها ، تعد المكونات الإضافية جزءًا أساسيًا من Apache Cordova ، حيث أن الغرض منها هو توفير واجهة للتطبيق. بالإضافة إلى ذلك ، فهي مسؤولة عن إنشاء مكونات أصلية ، والتي تسمح بالاتصال الجيد بينها وبين روابط API الخاصة بالأجهزة. بنفس الطريقة ، بفضل هذه الوظائف الإضافية ، يمكنك استخدام الكود الأصلي باستخدام JavaScript كأساس.
ما هي المتطلبات التي تحتاجها لتثبيت Node.js؟
فيما يتعلق بمتطلبات تثبيت Node.js ، فإنه لا يتطلب متطلبات كبيرة للعمل. هذا هو السبب في أنه ليس من الضروري أن تقوم بتحديث Ubuntu من المحطة الطرفية إلى أحدث إصدار . نظرًا لأنه يتم استخدامه حاليًا في أي جهاز كمبيوتر به ذاكرة وصول عشوائي تبلغ 128 ميجابايت أو 256 ميجابايت ، وله نواة في معالجها.
كيف يتم تثبيت Apache Cordova بشكل صحيح؟
يختلف تثبيت متصفح Opera في Ubuntu عن هذا البرنامج. لتثبيت Apache Cordova بشكل صحيح ، ما عليك سوى اتباع الخطوات التي سنشير إليها أدناه:
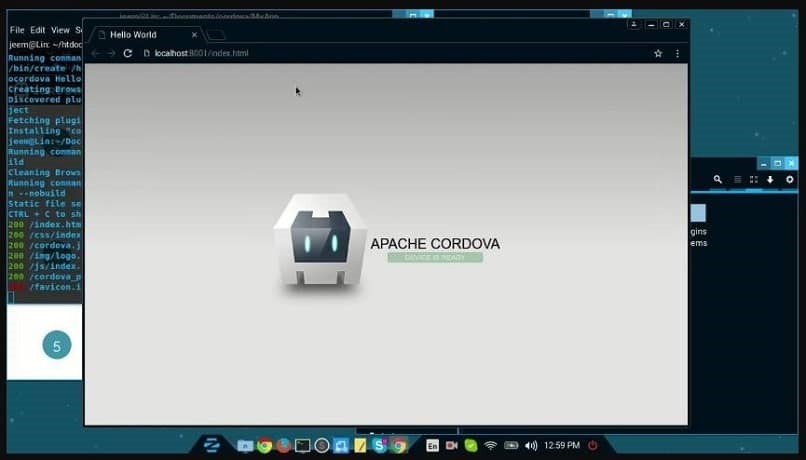
- أولاً ، عليك تثبيت Node ، js ، وبعد ذلك عليك تثبيت Apache Cordova باستخدام الأمر NPM. سيكون عليك فقط إدخاله بالطريقة التالية “sudo npm install -g cordova”.
- هنا سوف تكون قادرًا على تقدير كيفية بدء العملية ، بمجرد الانتهاء ، ستظهر النتيجة.
- سيتعين عليك التحقق من أن الإصدار الذي تستخدمه من Apache Cordova باستخدام هذا السطر “cordova –version”.
- أخيرًا ، يجب عليك وضع كلمة نعم ، وسيتم عرض الإصدار الحالي. وفويلا ، يمكنك الآن إنشاء تطبيق باستخدام Apache Cordova .