هناك تطورات في Blogger تنقلنا إلى إصدار جديد أكثر حداثة وأقل تعقيدًا ، ولا يخفى على أحد أن منصة Google هذه تقدم تحسينات منذ أن زاد استخدامها إلى مستوى لا يحسد عليه مطور صفحات الويب . إلى تشير إلى أنه يمكن تسييلها.
لهذا السبب سنتحدث في هذه المقالة عن أحد تحديثاته بشكل مباشر . مثل تغيير الإعدادات وتحريرها في أقسام مختلفة من المدونة من كود HTML . والذي يبدو معقدًا ولكنه في الواقع سهل الفهم.

ما هي طريقة استخدام قالب HTML في منشور Blogger؟
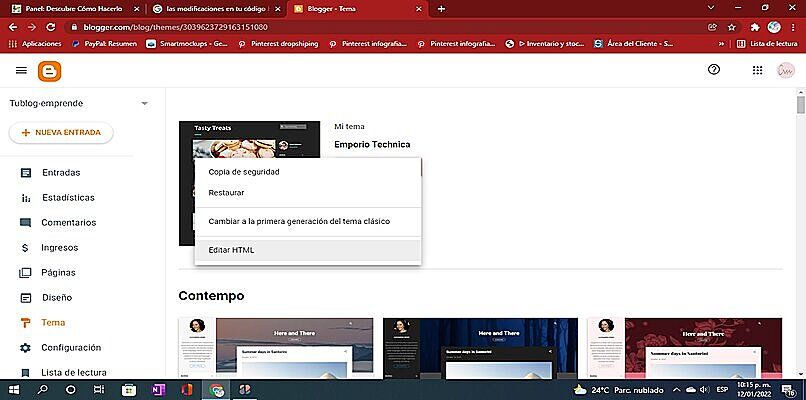
- يجب عليك إدخال قسم “القوالب” الموجود في العمود الأيسر من المدون ثم سترى القوالب المتاحة التي يمكنك استخدامها.
- ثم ستجد زرًا يسمى “تحرير HTML” يجب الضغط عليه.
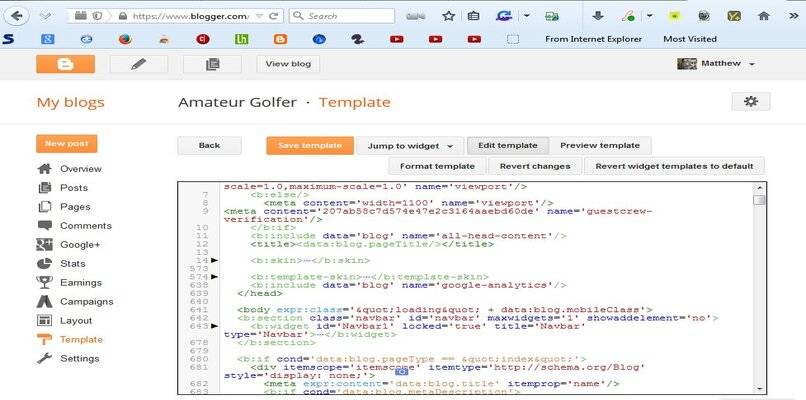
- بعد ذلك ، سيتم فتح نص كامل في كود HTML وخيارات أخرى في أعلى مربع النص
- إذا كنت تريد البحث عن شيء ما داخل الكود ، فيجب عليك وضع المؤشر على أي جزء من الكود والضغط على مفتاحي Ctrl + F . سترى أن شريطًا صغيرًا يظهر حيث يمكنك كتابة ما تريد البحث عنه في جميع الشفرة.
- من هناك يمكنك تعديل أو إزالة أو تحسين أي خط أو صورة أو حد أو ميزة في القالب الخاص بك.
- بعد أن ننتهي من استخدام نموذج HTML . يمكننا الضغط على الزر “حفظ”.
الآن . إذا كنت ترغب في إضافة قالب ليس أحد النماذج التي يوفرها المدون ، إذا كان بإمكانك الوصول إلى هذا الخيار باستخدام كود HTML . فهناك بعض الصفحات المجانية حيث يمكنك العثور على قوالب مختلفة لإضافتها إلى مدونتك ، وهي الطريقة الأكثر شيوعًا هو عن طريق تنزيل القالب على جهاز الكمبيوتر الخاص بك . ثم سيتم حفظه كمجلد مضغوط ، يجب إلغاء الضغط ثم تحديد ملف .xml ونسخ جميع محتويات HTML التي تحصل عليها فيه.
تذهب إلى مدونتك . وتحدد “موضوع” ، ثم حدد “تعديل HTML” . وهناك يمكنك فقط حذف القديم ونسخ المدونة الجديدة ، إذا كنت تريد يمكنك الضغط على العين الصغيرة لترى كيف تبدو مسبقًا . إذا أردت كل ما عليك هو النقر فوق “حفظ” والانتهاء من ذلك.
كيف يمكنك مشاهدة كود HTML لمنشور مدونة؟

لرؤية كود HTML لإدخال ما كنقطة أولى. يجب عليك إدخال أحد إدخالاتك في blogger ثم النقر فوق الزر الأول الذي يظهر في قائمة تحرير الإدخال على شكل قلم رصاص ، سيتم عرض خيارين . إذا كنت حدد خيار “عرض HTML” ، وسيظهر الإدخال الكامل الخاص بك تلقائيًا بلغة HTML.
بشكل عام ، فإن خيارات كود HTML مخصصة لتغيير الإعدادات بطريقة أكثر تقدمًا . الأمر الذي يتطلب بعض المعرفة ، ومع ذلك . فإن الإصدار الجديد من blogger يوفر مزايا معينة عند استخدام هذا الوضع.
على سبيل المثال . يمكننا تحديد أحد الأزرار الموجودة على شريط التحرير المسمى “تطبيق تنسيق HTML” ، ويمكننا أن نرى على الفور كيف يتم ترتيب الإدخال بالكامل بتنسيق HTML ولكن بطريقة مفهومة ومنظمة بشكل أكبر.
ماذا يمكنك أن تفعل لطلب كود HTML لمقالة Blogger الخاصة بك؟
عند تنظيم كود HTML في مقال داخل مدونتك . يجب أن تأخذ في الحسبان عدة جوانب:
- إذا كنت ترغب في إضافة رمز HTML جديد . فيمكننا استخدام العلامات أو التعليقات للكتابة فيها ، يمكنك استخدام علامة التعليقات لتضمين التعليقات في الكود الذي نضيفه ، ولن تؤثر هذه التعليقات على القالب إذا كان النص محاطًا بين رمز فتح وإغلاق الرمز.
- يجب أن تعلم أيضًا أن التعليقات يمكن أن تكون مفيدة لشرح بعض التعليمات البرمجية في القالب الخاص بك . وبهذه الطريقة سيكون من الأسهل تحديد موقعهم وفهم وظيفتهم.
لماذا لا يتم حفظ التغييرات في كود HTML الخاص بك وكيف يتم إصلاحها؟

في بعض الحالات . يمكننا أن نواجه أننا نجري تغييرات في تكوين رمز HTML في قالب أو إدخال في مدونتنا ، وعند الضغط على “حفظ” . لم يتم إجراء أي تغييرات أو حفظ التعديلات التي تم إجراؤها.
يجب أن نأخذ في الاعتبار أن Google لم يتم منحها أي محتوى تم تعديله أو نشره باستخدام خدماتها ، وبالتالي ، فإن ما تتم إضافته بموجب هذا الرمز يكون على مسؤوليتك الخاصة . لذلك إذا قمت بتغيير أي محتوى تحت لغة HTML على خادم حيث تفعل ذلك ليس هو الأصل لحسابات Google الخاصة بك . ولا يجوز تعديله عند حفظ الصفحات أو تحديثها.




