يطرح العديد من المطورين سؤالاً حول كيفية وضع الصور على أزرار التطبيق باستخدام App Inventor ، وهو أمر سهل وبسيط حقًا. إنه يتكون فقط من بناء مشروع واكتشاف قسم الوظيفة.
أول شيء هو معرفة أن App Inventor هو أداة مفتوحة المصدر تعتمد على نماذج الويب الحالية. ومع ذلك، فإن بعض ميزاته تسمح له بالتوافق مع أنظمة تشغيل Android.
يوصى بشدة بدعم هؤلاء المحترفين الذين لا يعرفون لغات البرمجة. لأنه بدلاً من الكتابة بالكود، يمكنك التصميم بشكل مرئي باستخدام App Inventor.
بالإضافة إلى App Inventor، هناك برامج أخرى مثل Android Studio مسؤولة أيضًا عن تصميم وإنشاء التطبيقات.
منذ متى يمكنك الاستمتاع بـ App Inventor؟
وفقًا لنفس سجلات الإنترنت، فتح App Inventor أبوابه الرقمية منذ عام 2011. وكان هذا هو الوقت الذي قام فيه مركز التعلم المحمول بتصميم موقع لتوفير الفرص لمعظم المطورين المبتدئين.
بالإضافة إلى ذلك، كان أحد المسؤولين عن النمو الهائل في إنشاء تطبيقات جديدة أو متاجر افتراضية. أنا أساعد أيضًا في تقديم استجابات جديدة للتطور في تكنولوجيا الهاتف المحمول. حتى الآن، فهي أداة مثالية تسمح بتعديل الصور على أزرار التطبيق باستخدام App Inventor، وتغييرات الخوارزمية، من بين أشياء أخرى.
بالإضافة إلى القدرة على وضع الصور على أزرار التطبيق، لديك أيضًا خيار توسيطها أو وضعها في أي مكان تريده.
دليل خطوة بخطوة لوضع الصور على أزرار التطبيق باستخدام App Inventor
الأزرار هي عناصر تساعد في تسهيل الوصول إلى الأنشطة الداخلية للتطبيقات أو تنفيذها. ومن الواضح أنها أوامر مهمة جدًا أثناء بنائها. لذلك من المهم معرفة كيفية إضافة الصور إلى أزرار التطبيق باستخدام App Inventor من خلال اتباع الخطوات التالية:

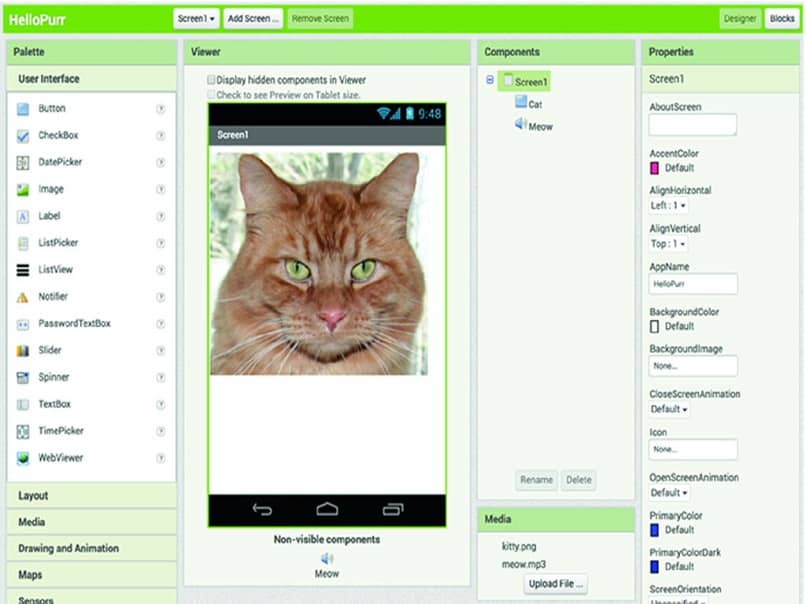
إنشاء مشروع
الخطوة الأولى هي إنشاء حساب في App Inventor أو إدخال الملف التعريفي الفريد للمستخدم، ثم إنشاء ورقة عمل جديدة باستخدام جهاز العرض للعمل عليه. في هذه اللحظة من المهم تحديد الهدف وهيكل ما تريد القيام به.
يتم تصنيف الأزرار في الأداة على أنها ” كتل ملونة “، وقد تحتوي على تسميات وأسماء وصور وجوانب أخرى تسهل تفاعلها.
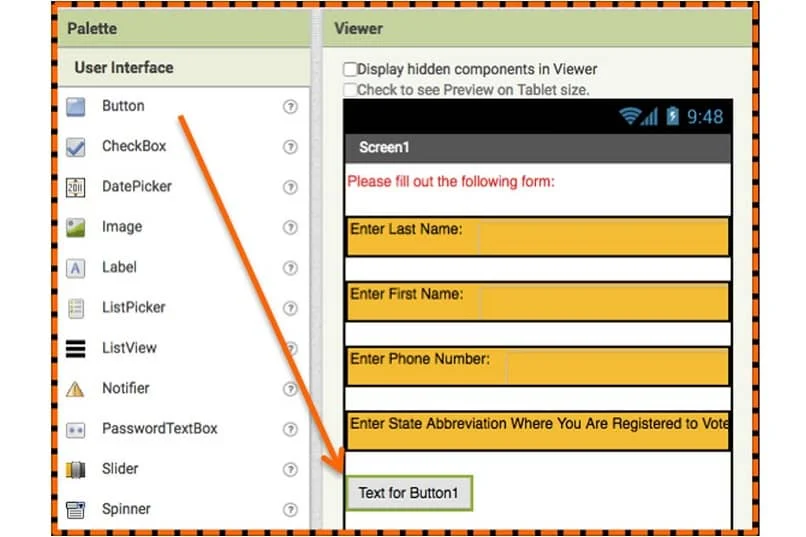
إنشاء زر
تتكون هذه الخطوة من العثور على زر “إنشاء” في المنطقة اليمنى السفلية من النموذج، والتي تسمى أيضًا لوحة الأدوات. على الفور، سيبدأ في إظهار النموذج بطبيعته، واختيار الأوامر حسب الذوق.
موقع الزر
بعد ذلك، ينبغي التقاط ذلك في ورقة العمل، لإعطائه الموقع الذي نريده ويجب سحبه بمساعدة المؤشر. إذا كنت تريد تحديد حجم مختلف، فسيظهر شريط خيارات بجوار الأمر مباشرةً، اختر “الحجم” ثم اضبطه.
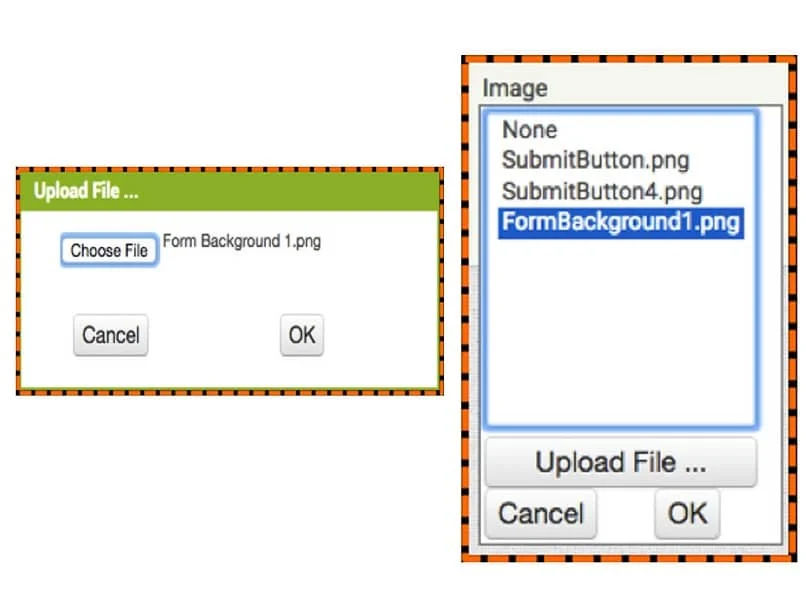
تضمين صورة
لوضع الصور على أزرار أحد التطبيقات باستخدام App Inventor، عليك المتابعة لإنشاء تصميم منقط في Adobe Illustrator. يجب تحميل هذا إلى موقع الويب في وضع الترتيب الأفقي.
سيتم عرض اسم الصورة تلقائيًا في لوحة الوسائط، وهناك يمكنك المتابعة لاختيار ” خصائص الصورة ” وتحديد الصورة التي تريد استخدامها.
بمجرد أن يصبح مشروعك جاهزًا، قد تكون مهتمًا باستيراد أو نقل إبداعك من App Inventor إلى Thunkable.
مزايا بناء تطبيقات App Inventor
هناك فوائد متعددة لاستخدام App Inventor لبناء التطبيقات والمحاكاة والألعاب، ومن أهم المعايير ما يلي:

- يمكن استخدامه من قبل أي مستخدم، المعرفة البرمجية ليست ضرورية مع الأداة، حيث يمكن تكييفها بصريًا. بالإضافة إلى ذلك، فهو ممتاز للشباب أو الطلاب.
- تتميز كل من التعديلات وإدخال الصور على أزرار أحد التطبيقات باستخدام App Inventor بالسهولة والبساطة مقارنة بالتطبيقات الأخرى.
- يتمتع المطورون بإمكانية القدرة على حفظ التغييرات وحفظ سجلاتهم في نوع من السحابة المدمجة في التطبيق.
هناك مهمة أخرى يتيح لك App Inventor القيام بها وهي أن تتمكن من تغيير أيقونة التطبيق وبالتالي تخصيص التطبيقات على هاتفك.