كما يجب أن يعرف أي مستخدم لـ WordPress ، فإن الثورة التي أنشأها Divi كموضوع كانت هائلة. على الرغم من وجود العديد من الخدمات الأخرى في السوق التي تقدم خدمة مماثلة، إلا أن الانقسام يبدو خطوة للأمام.
وحتى نتمكن من معرفة المزيد حول هذا الموضوع، نقدم البرنامج التعليمي التالي الذي سيوضح لك كيفية تغيير لون الخلفية لكل قسم في Divi، خطوة بخطوة.
يستخدم Divi على نطاق واسع اليوم بسبب السهولة الكبيرة التي يمكن استخدامه بها، بالإضافة إلى وجود محرر مرئي، والذي سيسمح لك بإجراء تخصيصات لصفحتك، والحقيقة هي أن القوة التي تحتوي عليها هي أنه يمكنك إنشاء صفحتك الخاصة مدونة، قم بإنشاء مطعم، موقع على شبكة الإنترنت أو أي شيء يتبادر إلى ذهنك.
والشيء الأكثر قيمة بالنسبة للمستخدمين الذين يستخدمونه يوميًا هو أنه ليس عليك معرفة أي شيء عن الكود. من المهم أن نكون على دراية بكيفية عمل هذه الأدوات داخل WordPress. بالفعل، في مقال آخر نعرض لك كيفية تكوين التذييل بسهولة في سبليت

كيفية تغيير لون الخلفية لكل قسم في Divi
حتى تتمكن من تغيير لون الخلفية لكل قسم في Divi، أول شيء عليك القيام به هو الذهاب إلى محرر أي صفحة. ثم نقوم بإنشاء قسم مع الوحدة الخاصة به. كوننا في نافذة القسم، نذهب إلى المستطيل الأزرق ونقطع الأيقونة بالخطوط الأفقية الثلاثة.
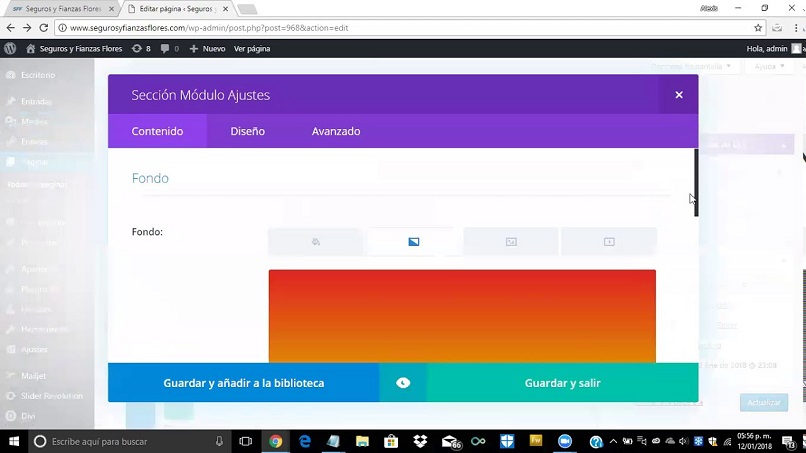
عند تنفيذ هذا الإجراء، ستظهر لنا نافذة باسم قسم وحدة التعديل ويمكننا أن نرى أنه يمنحنا خيارات إنشاء المحتوى وتغيير التصميم والخلفية. في قسم الخلفية على الجانب الأيمن سنرى 4 أيقونات. الأول، من اليسار إلى اليمين، يعمل على إضافة لون موحد للخلفية.
الأيقونة الثانية تعمل على تغيير الخلفية، أما عن طريق الجمع بين لونين مختلفين، فالأيقونة الثالثة تعمل على إدراج الصورة التي تختارها. والأيقونة الرابعة تستخدم لإدراج فيديو بصيغة MP4. ولكن يمكنك أيضًا إدراجه بتنسيق WEBM . في هذا البرنامج التعليمي، سنركز فقط على الرمزين الأولين.
لذا، للبدء، دعونا نقطع الرمز الأول لتغيير الخلفية إلى لون خالص. من خلال القيام بذلك، ستظهر لنا نافذة بها عدة دوائر تحتوي على الألوان الأساسية. أو في الجزء العلوي يمكننا أن نختار باستخدام الماوس الظلال المختلفة والفروق الدقيقة في الألوان الموجودة في لوحة الألوان الخاصة به.
عند تحديد اللون الذي تفضله، انتقل إلى أسفل النافذة واختر خيار Save and Exit. عند الخروج، يجب عليك فورًا النقر على خيار التحديث (Refresh)، الموجود على الجانب الأيمن من النافذة. نختار الآن رابط الصفحة ويمكننا التحقق من إجراء تغيير الخلفية في القسم المشار إليه.
كيفية تغيير الخلفية بلونين في كل قسم
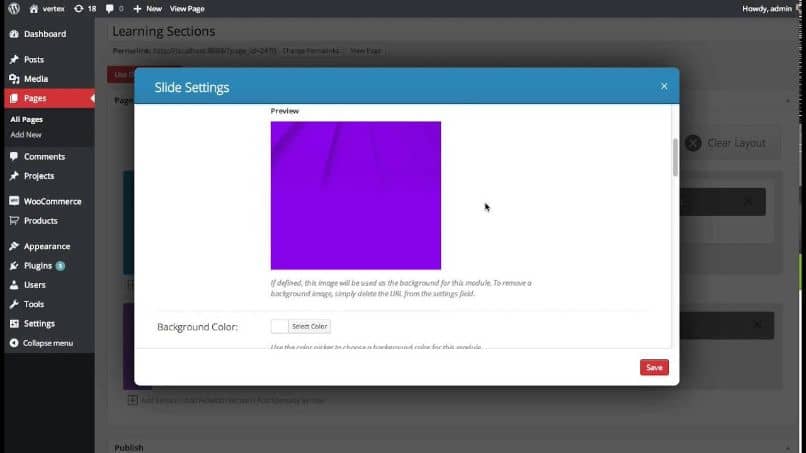
سنقوم الآن بشرح كيفية تغيير الخلفية أو إنشاء خلفية باستخدام الخيار أو الأيقونة الثانية مع الجمع بين اللونين. للقيام بذلك، سنعود إلى قسم وحدة الضبط وننتقل الآن إلى الأيقونة الثانية . يقع هذا في قسم الخلفية ويمكنك وضعه من اليسار إلى اليمين.
من خلال القيام بذلك سيظهر لنا خيارين لنختار من بينهما وفي كل منهما لون، إذا نزلنا قليلاً سنجد خيارات أخرى. الأول سيسمح لنا باختيار نوع التدرج، بينما سيسمح لنا الآخرون بإجراء تعديلات على التدرج. عندما ننتهي من اختيار ألوان الخلفية وإجراء التعديلات يجب علينا تحديد خيار الحفظ والخروج.

بعد ذلك سوف نقوم باختيار خيار التحديث بحيث يتم تطبيق التغييرات التي تم إجراؤها على خلفية القسم. وبهذه الطريقة نكون قد أكملنا برنامجنا التعليمي الذي يوضح لك كيفية تغيير لون الخلفية لكل قسم في Divi، خطوة بخطوة.