إنه ليس أكثر من إنشاء صورة مرئية للمظهر الذي تريده لموقع الويب الخاص بك. يمكن أن يمنحك تصميم موقع الويب الخاص بك قبل إنشائه فكرة عن الشكل الذي ستبدو عليه العناصر وما تحتاجه. إنها عملية بسيطة يمكنك القيام بها من Illustrator.
كيفية إنشاء موقع على شبكة الإنترنت في Illustrator
لا يمكن أن يكون أي إصدار من Illustrator مفيدًا ، لكن حيث سنستخدم فقط الأدوات الأساسية للتطبيق. قبل أن تبدأ ، ضع في اعتبارك أن كل عنصر في موقع الويب يجب أن يكون على بعد نقرة واحدة وأن القليل دائمًا أكثر.
تكوين الوثيقة
- افتح تطبيق Illustrator.
- قم بإنشاء مستند جديد باستخدام أمر الاختصار Ctrl + N.
- اكتب اسم الملف.
- أدخل أبعاد الورقة. تتوافق هذه القياسات مع صورة على شاشة كبيرة.
- العرض 1024 بكسل
- الارتفاع 1479 بكسل . يمكن أن تختلف هذه القيمة اعتمادًا على العناصر التي تحتاج إلى إضافتها إلى موقع الويب الخاص بك.
- اختر Portrait Orientation .
- نظرًا لأنه تصميم يركز على نتيجة رقمية ، اختر صيغة ألوان RGB.
تنظيم مجالات الموقع
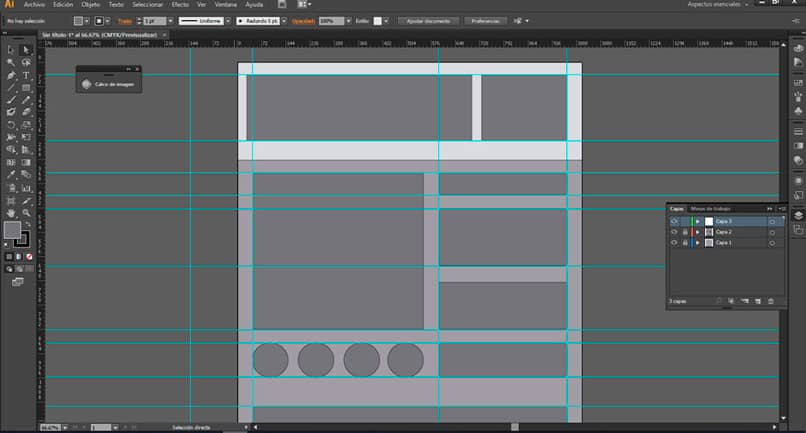
في هذه المرحلة ، يجب أن تكون واضحًا بالفعل بشأن العناصر التي تريد إضافتها إلى موقع الويب الخاص بك. أضف مستطيلات ملونة لتقسيم مساحات من الصفحة ، مثل الرأس والنص والتذييل.

- في النهاية ، قم بقفل الطبقة حتى لا تتحرك هذه العناصر.
- قم بإنشاء طبقة جديدة لوضع أجزاء الويب.
داخل كل منطقة ، قم بعمل تقسيم فرعي لكل محتوى. على سبيل المثال ، مربع للإشارة إلى المكان الذي تنتقل إليه الصورة أو المستطيلات لتحديد مكان النص.
- قم بقفل هذه الطبقة الجديدة وأنشئ طبقة أخرى للمحتوى ، مثل الأزرار والصور والنص.
أضف خطوط إرشادية
استخدم الخطوط الإرشادية كمرجع بحيث يتم وضع كل عنصر ويب بشكل صحيح. لكن يجب أن تكون الصور والنص والشعار والأزرار منظمة بشكل جيد.
- انقر مرة واحدة على مسطرة لوح الرسم واسحب المؤشر إلى نقطة على الورقة.
- يمكنك إيقاف تشغيل الأدلة في أي وقت بالضغط على مفتاحي Ctrl + الفاصلة المنقوطة .
إدراج أجزاء الويب
أضف الآن جميع العناصر الموجودة في موقع الويب الخاص بك. أضف الشعار في الرأس مع العنوان أو الشعار. الصور والرسومات مهمة لإضفاء لمسة نهائية حقيقية ، بالإضافة إلى أيقونات الشبكات الاجتماعية .
أضف نص الصفحة مع مراعاة نمط الخط الذي ستستخدمه ، وكذلك الأزرار. كلما تقدمت ، لكن ستتمكن من رؤية العناصر التي تحتاجها بشكل أكثر وضوحًا وما يمكنك القيام به بدونه.
أضف الألوان
أخيرًا ، قم بإلغاء قفل الطبقتين السابقتين وإزالة الكتل الرمادية في كل منطقة من موقع الويب . لكن يتم تعيين اللون الذي سيتم تعيينه لكل منطقة مثل الرأس والنص والتذييل.
إلى العناصر الأخرى مثل الأشكال أو النصوص داخل الموقع ، لكن يجب أيضًا تعيين لون. عندما يكون كل شيء جاهزًا ، احفظ المستند باستخدام خيار File / Save for web ، لحفظه بتنسيق خفيف.
أسباب تصميم موقع على شبكة الإنترنت

في التطوير المهني لأي موقع ويب ، لكن تعتبر عملية التحليل ضرورية لنجاح المشروع. الفكرة هي أن تكون قادرًا على تفسير مظهر الموقع بيانياً وتوفير ساعات عديدة من البرمجة.
من خلال تصميم موقع ، يمكنك فهم كيفية عمله وما إذا كان النهج الأولي يفي بالمتطلبات ليكون حلاً قابلاً للتطبيق. يؤدي عرض صورة بيانية للموقع على العميل قبل البدء إلى توفير الكثير من الوقت في إعادة التصميم.
يمنحك التصميم الأولي فكرة عن سلوك الصفحة وتوزيع المحتوى. كلما تم عرض هذه الصورة الأولية بشكل أبسط ، كان من الأسهل تفسيرها.