يتيح لك Tumblr إضافة محتوى الوسائط المتعددة من خلال أدواته. لكن كونها منصة للتدوين المصغر تتيح للمستخدم تجربة المزيد للحصول على حساب قابل للتخصيص بنسبة 100% ، ويمكنك أيضًا تضمين الصور أو أي نوع آخر من المحتوى بتنسيق HTML.
يمكنك تضمين محتوى الوسائط المتعددة من خلال كود HTML الخاص بحسابك، وحتى تعديل الإعدادات الصغيرة. يتيح Tumblr للمستخدمين الوصول إلى كود HTML المرتبط بملفك الشخصي وتعديله.
أضف الوسائط بتنسيق HTML على Tumblr
- أدخل صفحة Tumblr من المتصفح.
- تسجيل الدخول مع تفاصيل الوصول الخاصة بك.
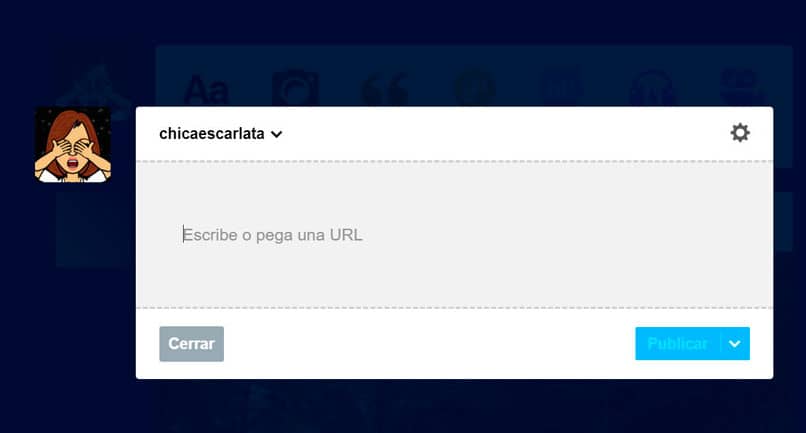
- انقر فوق أيقونة إضافة محتوى جديد أو أيقونة رابط لوحة المعلومات.
- استبدل خيار url بعنوان الصورة أو الفيديو. يجب تحميل الصورة وإتاحتها قبل القيام بهذه الخطوة.

- للإنهاء، اضغط على زر النشر . الآن يتم تحميل الصورة في الإدخال.
تضمين المحتوى في موضوع المدونة
- حدد خيار التخصيص الموجود في لوحة التحكم.
- اختر علامة التبويب الموضوع .
- انقر على خيار استخدام HTML المخصص .
الآن يمكنك تعديل موضوع مدونتك كما يحلو لك. لكن يوصى بهذا الخيار إذا كانت لديك معرفة بـ HTML، وإلا فقد يؤثر ذلك على تشغيله .
إضافة جدول في HTML
تعد إضافة الوسائط أمرًا سهلاً، ولكن إذا كنت تريد إضافة جدول، فيجب أن تكون أكثر صبرا. إنها عملية بسيطة، ولكنها تستغرق وقتا.
يجب عليك إضافة صفوف وأعمدة الجدول بالإضافة إلى محتواه باستخدام كود HTML. ويتم ذلك من خلال محرر Tumblr HTML.
- قم بالوصول إلى حساب Tumblr الخاص بك من متصفح جهاز الكمبيوتر الخاص بك.
- أدخل اسم المستخدم وكلمة المرور الخاصة بك للوصول إلى حسابك.
- حدد أيقونة الإعدادات .
- انقر على خيار تخصيص مدونتك. ثم اختر خيار الموضوع.
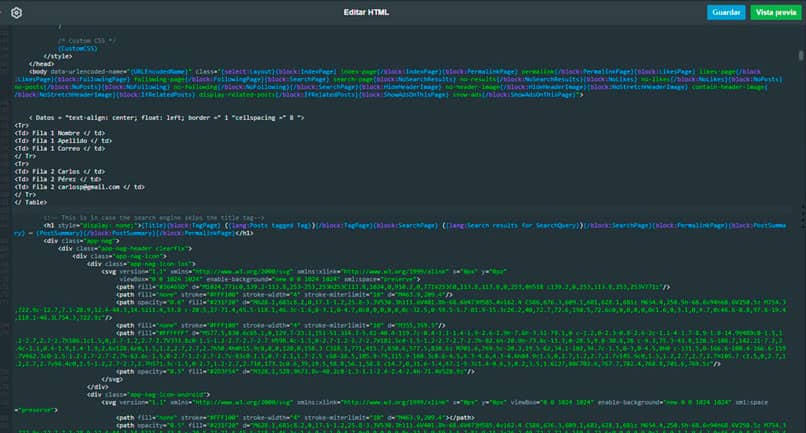
- يتم فتح محرر HTML لتعديل تصميم مدونتك.
- ابحث عن علامة <body> داخل الكود.
- اختر المكان الذي تريد وضع اللوحة فيه على الجسم.
أضف الكود في محرر HTML
يتم استخدام علامات tr لتحديد الجداول ويتم استخدام علامات Td لتعيين المحتوى. لكن يتم تعريف الجدول بتسمية البيانات داخل الكود.
- < Data = “text-align: center; float: left; border = “1 “cellspaceing = “8 “>
<Tr>
<Td> الصف 1 الاسم الأول </ td>
<Td> الصف 1 الاسم الأخير </ td>
<Td > الصف 1 البريد الإلكتروني </ td >
</ Tr >
< Tr
> < Td > الصف 2 كارلوس </ td >
< Td > الصف 2 بيريز </ td >
< Td > الصف 2 [email protected] </ td >
< /ت>
يحتوي الجدول على سمات محاذاة النص للخلايا الموجودة في المنتصف ، ولكنها قيمة يمكن أن تتغير إلى اليسار أو اليمين. تعيين سمة الحدود على 1 يعني أن الجدول به حدود، إذا كنت لا تريد عرضه، قم بتغيير القيمة إلى 0.

تحدد سمة تباعد الخلايا المسافة بالبكسل بين كل صف. لإضافة صف جديد إلى الجدول، ضع أولاً العلامة </Tr> ثم <Tr> كعلامة الافتتاح.
قم بتعديل القيم التي تراها ضرورية أو قم بإضافة قيم جديدة وعندما تنتهي ضع علامة </Table> . ثم اضغط على زر التحديث واحفظ التغييرات التي تم إجراؤها.
لمعرفة النتيجة النهائية، انقر فوق زر الملف الشخصي، وسترى أن الجدول الخاص بك معروض بالفعل في المكان الذي وضعته فيه. إذا كنت ترغب في إضافة المزيد من الأعمدة إلى الجدول، فما عليك سوى إضافة كتلة أخرى باستخدام العلامة <tr> متبوعة بالعناصر <td>. لا تنسى إغلاق العلامات .
يمكنك أيضًا إضافة سمات أخرى إلى الجدول مثل Float. والإشارة إلى أنه على اليمين (يمين) أو على اليسار (يسار). لديك العديد من الخيارات، بما في ذلك إضافة الصور وتغيير خلفية الجدول أو اللون.




