إذا كنت تعمل مع صور بتنسيق SVG (Scalable Vector Graphics)، فقد تحتاج في بعض الأحيان إلى تعديل الصورة مثل تدويرها أو قلبها لأغراض التصميم. لحسن الحظ، فإن تنسيق SVG يتيح لك التحكم الكامل في العناصر باستخدام بعض أوامر CSS وخصائص التحويل.
في هذا المنشور، سنشرح لك كيفية تدوير أو قلب صورة بتنسيق SVG باستخدام تقنيات بسيطة وسهلة.
1. ما هو SVG؟
قبل أن نغوص في كيفية تعديل صورة SVG، دعونا أولاً نتعرف على هذا التنسيق. SVG هو تنسيق صور يعتمد على XML، مما يعني أن الصورة يتم تمثيلها باستخدام نصوص يمكن قراءتها وتعديلها بسهولة. هذه الميزة تجعل من السهل جدًا تطبيق التعديلات مثل التدوير أو التمكين من إجراء تغييرات على شكل الصورة.
2. كيفية تدوير صورة SVG باستخدام CSS
الطريقة الأبسط لتدوير صورة SVG هي باستخدام خصائص CSS. يمكنك تطبيق خاصية transform لتدوير الصورة بزاوية معينة. إليك مثالًا على كيفية تدوير صورة SVG بمقدار 45 درجة:
انسخ الكود
في هذا المثال، نقوم بتدوير دائرة حمراء بمقدار 45 درجة حول مركزها باستخدام transform: rotate(45deg).
3. كيفية قلب صورة SVG باستخدام CSS
لتغيير اتجاه الصورة رأسًا على عقب (أي قلبها)، يمكنك استخدام خاصية scale. على سبيل المثال، إذا كنت تريد قلب الصورة عموديًا، يمكنك تطبيق scaleY(-1):
انسخ الكود
في هذا المثال، يتم قلب الدائرة الزرقاء عموديًا باستخدام scaleY(-1).
4. تدوير أو قلب صورة SVG باستخدام JavaScript
إذا كنت بحاجة إلى تعديل الصور بشكل ديناميكي عبر JavaScript (على سبيل المثال بناءً على تفاعل المستخدم)، يمكنك استخدام setAttribute لتغيير السمة transform مباشرة. إليك مثالًا بسيطًا لتدوير صورة SVG باستخدام JavaScript:
انسخ الكود
في هذا المثال، يتم تدوير الصورة بمقدار 90 درجة حول النقطة (50, 50) باستخدام JavaScript.
5. أدوات مفيدة لتعديل ملفات SVG
في حال كنت ترغب في تحرير ملفات SVG يدويًا أو عبر واجهات رسومية، هناك العديد من الأدوات المتاحة:
- Inkscape: برنامج مفتوح المصدر يتيح لك تحرير ملفات SVG بسهولة.
- SVGOMG: أداة على الإنترنت تسمح لك بتقليص ملفات SVG وتحسينها بعد التعديلات.
- Canva: منصة تصميم عبر الإنترنت تتيح لك تحميل وتعديل صور SVG بطريقة سهلة.
إذا كنت منشئ مواقع الويب وتريد الحصول على أفضل جودة في مشروعك. هل ستكون مهتمًا بمعرفة كيفية تدوير صورة بتنسيق SVG؟ يُستخدم هذا التنسيق على نطاق واسع لإنشاء الواجهة وجعل التنقل داخل صفحتك ممتعًا وبسيطًا.
بعض الصور التي نستخدمها في إنشاء موقع ويب تكون كبيرة جدًا بحيث لا يمكننا فعل أي شيء لتقليل وزنها وحجمها. لكن الصور المتجهة توفر لك ميزة كبيرة في الحفاظ على الجودة. ولكن كيف يمكننا تدوير أو تدوير صورة بتنسيق SVG؟ سنشرح لك ذلك
قم بتدوير صورة بتنسيق SVG
لفهم مدى أهمية صور SVG على صفحة الويب، دعونا نجري مقارنة. الصور التي نعرفها عادة هي png، jpg، gif وغيرها. هذه الصور سهلة الاستخدام، ولكن لها عيبًا، وهو أنه عندما يتم تكبيرها بشكل كبير ، فإنها تميل إلى أن تصبح منقطّة. وهذا يؤدي إلى فقدان جودة موقعنا.
الحقيقة هي أن جعل صورة SVG تدور أو تدور لها خطواتها. لذلك، سنشرح هنا كيفية القيام بذلك بسهولة. عند إنشاء صورة SVG، قد يتم إنشاؤها افتراضيًا بزاوية تقليدية ذات محورين. على سبيل المثال، قد يكون شكلًا مربعًا على طول المحور X ثم على طول المحور Y.
لهذا السبب، تعد الصور المتجهة أو SVG هي الخيار الأفضل لتحقيق الجودة المطلوبة في واجهة الويب. لكن يمكننا استخدام هذه الصور مع أي أداة نستخدمها لإنشاء موقعنا الإلكتروني، مثل مواقع Google.
المفهوم الأساسي لتدوير صورة متجهة
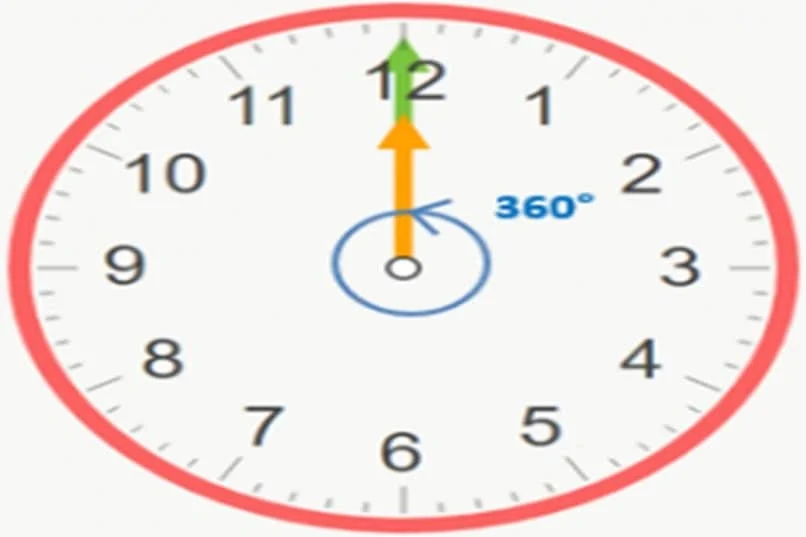
يعتمد مفهوم الدوران على نظرية النقطة الثابتة البسيطة. للتوضيح، يمكننا مقارنتها بالساعة، حيث أن عقارب الساعة متصلة بشكل أساسي بقطعة معدنية في وسطها.
ستكون هذه هي النقطة الثابتة. هدفنا هو أن تدور عقارب الساعة، وبذلك تظل النقطة الثابتة دون تغيير. باتباع هذا المثال بشكل أساسي، فإن الأمر الذي يجعل الصورة المتجهة تدور هو rotare .

عند إضافة أمر التدوير لتدوير صورة متجهة، فإن أول شيء تضيفه هو زاوية التدوير. ولنتذكر أن هذه الزوايا مأخوذة من المحيط، أي أنها تتراوح من 0 إلى 360 درجة.
في هذه الحالة، يشير التدوير بشكل أساسي إلى تدوير الصورة فيما يتعلق بشكلها الأصلي. وللقيام بذلك، علينا جدولة هذا التناوب. مثل؟ للقيام بذلك يجب أن يكون لديك المعرفة الأساسية بالبرمجة. وحتى إذا كنت لا تعرف الكثير عن البرمجة، فهناك العديد من البرامج التعليمية التي ستعلمك كيفية البرمجة بسهولة.
جدولة التناوب بسهولة
من أجل تدوير صورة SVG بسهولة، لكن سوف نستخدم طريقة في البرمجة هي طريقة التدوير . في هذه الطريقة سنشير إلى عدد الدرجات التي نريد أن تدور بها الصورة، مثال على الطريقة: Transform=rotate(num)”
للتوضيح باستخدام مثال برمجي، لكن سيكون الأمر كما يلي: تحويل = “تدوير (45،100،100)”. هنا زاوية الدوران هي 45 درجة وإحداثيات النقطة الثابتة ستكون 100,100.
إذا لم نضيف النقطة الثابتة للإحداثيات، فسيكون هذا 0.0 افتراضيًا. مثال على ذلك هو الكود: تحويل = “تدوير (45)”. هنا، نظرًا لعدم إضافة النقطة الثابتة للإحداثيات، فإنها تظل عند الصفر بشكل افتراضي.
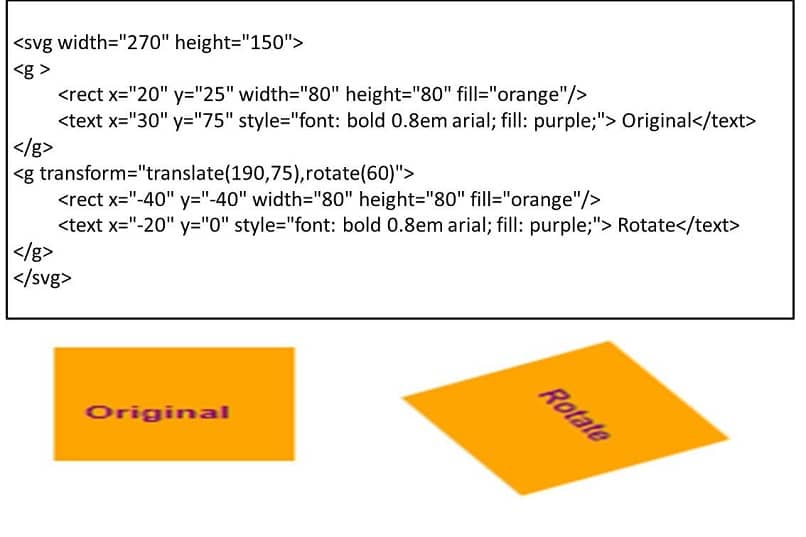
يمكننا أيضًا دمج أمر البرمجة التدويري مع أمر الترجمة . لكن يعمل هذا بشكل أساسي بطريقة سهلة للغاية ويمكن شرحه على هذا النحو.
باستخدام أمر الترجمة ، نأمر بتغيير الأصل في الإحداثي ومع التدوير نجعل العنصر يدور حول التغيير الجديد للأصل في الإحداثي. مثال الكود سيكون: تحويل = “ترجمة (190،75)، تدوير (60) ”

باتباع هذا المثال السهل، لذلك يمكننا البدء في تخصيص موقعنا. كما رأينا في هذه المقالة، لكن يمكنك جعل صورة SVG تدور أو تدور باتباع الأوامر والقوانين السهلة.
بالإضافة إلى ذلك، هناك برامج تساعدك على تحويل الصورة، مثل Adobe Illustrator. استفد من هذه المقالة وشارك مع أصدقائك الطريقة السهلة لبرمجة تدوير صورة SVG. أيضًا، اترك لنا تعليقاتك واقتراحاتك أدناه في مربع التعليقات.
الخلاصة
سواء كنت بحاجة إلى تدوير أو قلب صورة SVG باستخدام CSS أو JavaScript، فإن هذه التعديلات تعتبر بسيطة للغاية وتوفر لك مرونة كبيرة في التلاعب بتصميماتك. باستخدام بعض الأوامر الأساسية، يمكنك تحقيق نتائج رائعة دون الحاجة إلى استخدام برامج معقدة.
إذا كنت قد جربت تعديل ملفات SVG باستخدام هذه الأساليب، لا تتردد في مشاركتنا تجربتك في التعليقات!